【XamarinによるiOS超入門 】 ボタン ( UIButton )
【 Xamarin 記事一覧 】 【XamarinによるiOS超入門 】
1 コントロールの配置

ボタン(UIButton)を配置する基本的なコードは次のとおりです。
FromTypeによってシステムタイプのボタンを生成し、タイトルを「OK」としています。
また、表示位置は、View.Boundsで画面のサイズを取得し、そこから画面中央の領域を計算しています。
public override void ViewDidLoad() { base.ViewDidLoad(); const int width = 100; //ボタンの幅 const int height = 40; //ボタンの高さ //ボタンの生成 var button = UIButton.FromType(UIButtonType.System); //画面の中央に配置 button.Frame = new CGRect((View.Bounds.Width - width)/2, (View.Bounds.Height - height)/2, width, height); //ボタンの表示文字を設定 button.SetTitle("OK", UIControlState.Normal); //ビューに追加 View.AddSubview(button); }
2 ボタンタイプ
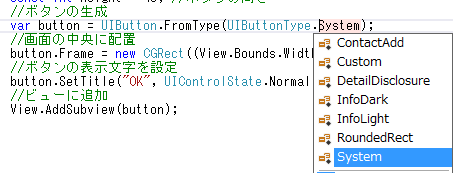
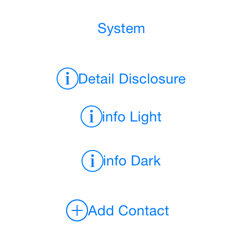
UIButton.FromType()でボタンを生成する際に使用できるタイプは、次の7種類です。(※iOS7以降では、ボタンの枠線を表示しないため、RoundedRectは使用されなくなりました。)

UIButtonType.Custom // カスタム UIButtonType.System // システム UIButtonType.RoundedRect // 角丸の枠線 UIButtonType.InfoDark // 情報(暗いイメージ) UIButtonType.InfoLight // 情報(明るいイメージ) UIButtonType.DetailDisclosure // 詳細 UIButtonType.ContactAdd // 追加
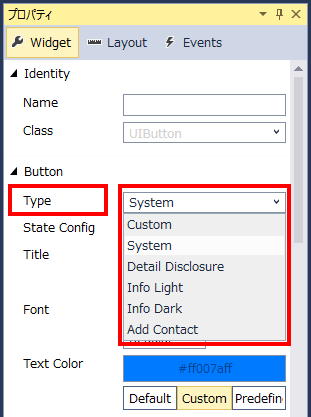
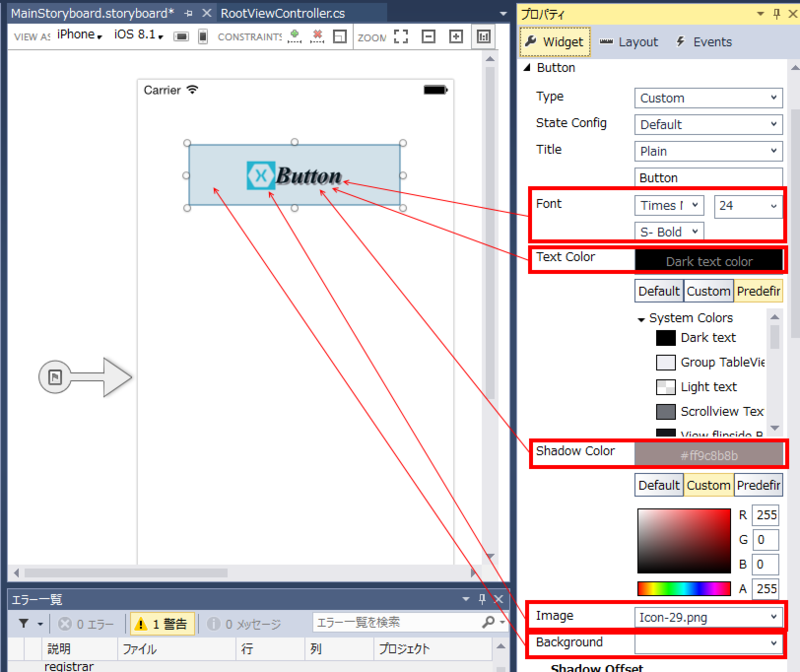
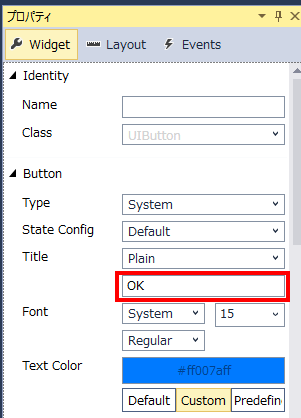
ストーリーボードを使用している場合は、プロパティ「Type」で指定します。

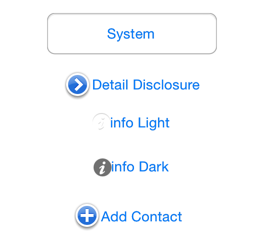
InfoDark/InfoLight/DetailDisclosure/ContactAdd を選択した場合、規定のアイコンが決まっており、これを変更することはできません。アイコンが自由に変更できるのはCustomだけです。
(※iOS7では、InfoDark/InfoLightとDetailDisclosureは、アイコンが同じになっています。)
| iOS6 | iOS7 |
 |
 |
3 外観
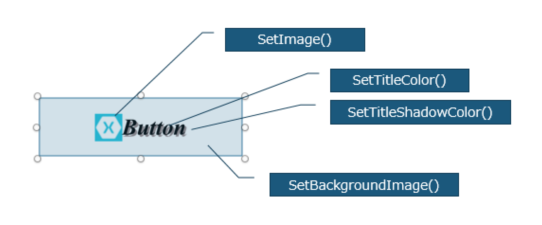
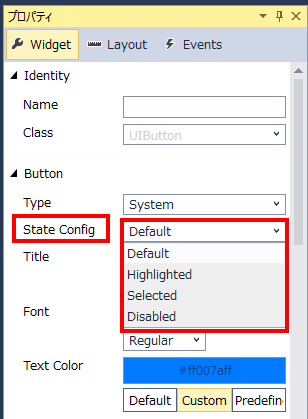
ボタンの外観は、いくつかのメソッドで設定できます。
プロパティで設定するなら、次のような感じです。

4 タイトル
SetTitle()でタイトル文字を指定できます。第2パラメータには、後述するステータスの指定が必要です。
//ボタンの通常時の表示文字を「OK」に設定する button.SetTitle("OK", UIControlState.Normal);
ストーリーボードを使用している場合は、プロパティの「Title」で指定します。

5 ステータス
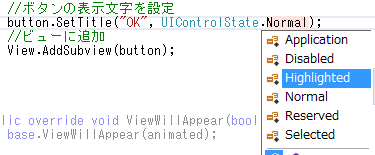
ボタンのステータスには、下記の6種類があります。
UIControlState.Normal // 通常 UIControlState.Application UIControlState.Disabled // 無効 UIControlState.Highlighted //ハイライト(タッチ中) UIControlState.Reserved UIControlState.Selected // 選択中
※プロパティから選択できる項目は、コードによる場合とちょっと相違が合ります。

SetTitle(タイトル)SetTitleColor(文字の色)SetImage(画像)などを設定する場合、第2パラメータにこのステータスを指定し、ステータスごとの設定を行います。
(特定の状態の設定が無い場合は、Normal(Default)で指定されたものが使用されます)
下記のコードは、タッチの間だけタイトルをTouch(赤色)に変更させたものです。
//ボタンの通常時の表示文字を「OK」に設定する button.SetTitle("OK", UIControlState.Normal); //タッチしている間の表示文字を「Touch」テキスト色を赤に設定する button.SetTitle("Touch", UIControlState.Highlighted); button.SetTitleColor(UIColor.Red,UIControlState.Highlighted);

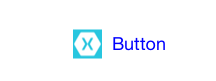
6 画像付のボタン
UIButtonType.Customでボタンを生成して、SetImage()で画像を設定します。タイトルがない場合は、画像のみのボタンとなり、タイトルがある場合は、タイトルの左側に画像が配置されます。
デフォルトでは、画像とタイトルの間のスペースがないため、ここに余白を取りたい場合は、TitleEdgeInsetsを使用します。
const int width = 150; //ボタンの幅 const int height = 40; //ボタンの高さ //ボタンの生成 var button = UIButton.FromType(UIButtonType.Custom); //画面の中央に配置 button.Frame = new CGRect((View.Bounds.Width - width) / 2, (View.Bounds.Height - height) / 2, width, height); //イメージ button.SetImage(UIImage.FromFile ("Icon-29.png"), UIControlState.Normal); //タイトル button.SetTitle("Button", UIControlState.Normal); //タイトルの色 button.SetTitleColor(UIColor.Blue,UIControlState.Normal); //イメージとタイトルの間にスペースを取る button.TitleEdgeInsets = new UIEdgeInsets(0,20, 0, 0);

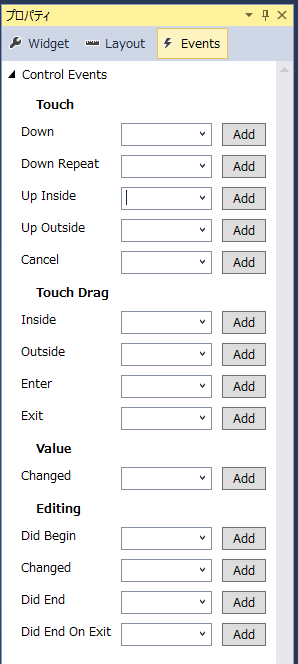
7 イベント
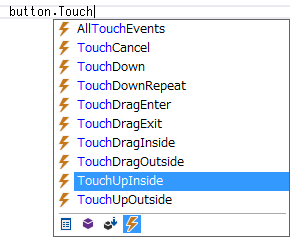
ボタンは、次のようなイベントが処理できます。
プロパティから設定する場合

ボタンの場合は、通常、これにタッチしたイベントをとる事になるでしょう。
button.TouchUpInside += (sender, args) => {
//処理をここに記述する
};
8 参考にさせて頂いたページ
UIKit User Interface Catalog: Buttons
iOS 7 から始める UIKit 入門 コントロール編 #2 Button | Developers.IO
iOSヒューマンインターフェイスガイドライン: コントロール部品
[Swift] UIButtonでテキストを装飾する╭( ・ㅂ・)و ̑̑ グッ ! - Qiita
EZ-NET: iOS 7 では標準ボタンの画像が tintColor で塗りつぶされる : iPhone プログラミング