Xamarin.iOS テーブルビュー
テーブルビュー UITableView
複数の値をリスト表示させる場合、UITableViewが利用できます。テーブルビューの中には、いくつかのセクション(Section)があり、さらにその中に行(Row)がある2階層の構造になっています。そして、各行の表示内容は、セル(Cell)と呼ばれており、そこに文字やアイコン、場合によってはスイッチなどが表示されます。
メインのビューの変更(ストーリーボードによる)
下記の手順でメインのビューをテーブルビューに差し替えます。
・ソリュションエクスプローラーからMainStorybord.storyboardを選択します。
・ツールボックスからTableViewContollerをストーリーボードに追加します。(1)
・ViewContorollerのセグエ(Sourceless Segue)をTableViewControllerに移動させる。(2)
・ViewControllerを選択し、Deleteキーで削除します。(3)

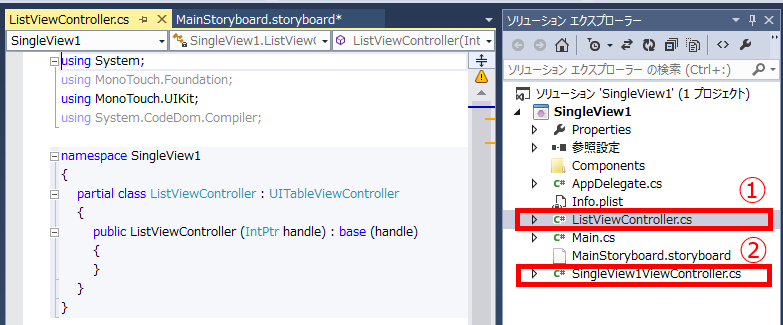
・TableViewControllerを選択し(1)、プロパティでクラス名「ListViewController」を付けます(2)

・ソリューションエクスプローラでは、新しくUITableViewControllerを継承した「ListViewController」が作成されています(1)
・不要になった「SingleView1ViewController.cs」は、削除してしまってかまいません(2)

この時点で、実行すると、図のようなテーブルビューが表示されます。
表示用クラスの設計

テーブルビューの表示内容を定義するため、UITableViewSource型のクラスを設計します。
このクラスでは、RowsInSection(表示行数)とGetCell(表示用のビュー)を返す、2つのメソッドのオーバーライドが必須です。
public class ListSource : UITableViewSource{ //データ readonly List<string> _ar=new List<string>{"aaa","bbb","ccc","ddd","eee"}; public override UITableViewCell GetCell(UITableView tableView, MonoTouch.Foundation.NSIndexPath indexPath) { // UITableViewCellの取得 var cell = tableView.DequeueReusableCell("MyCell"); if (cell == null) { // セルの生成(最初に各セルを1回だけ生成する) cell = new UITableViewCell(UITableViewCellStyle.Default, "MyCell"); } cell.TextLabel.Text = _ar[indexPath.Row]; return cell; } public override int RowsInSection(UITableView tableview, int section) { return _ar.Count; } }
表示用クラスは、TableView.Sourceにセットします。
下記の例では、ListViewControllerのViewDidLoadをオーバロードして、作成したクラスListSourceをセットしています。
partial class ListViewController : UITableViewController{ public ListViewController (IntPtr handle) : base (handle){ } public override void ViewDidLoad(){ base.ViewDidLoad(); //表示ソースを設定する TableView.Source = new ListSource(); } }
[2014.06.20追記]

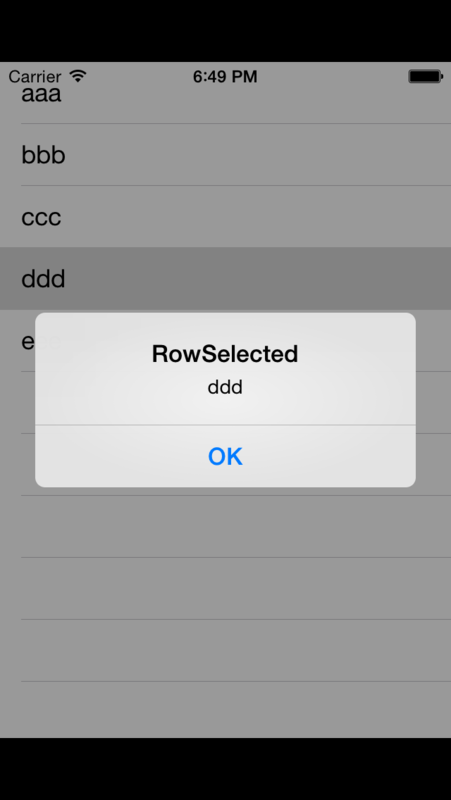
行選択のイベント処理も、同表示クラスのRowSelectedメソッドをオーバーライドすることで処理されます。
//行選択のイベント public override void RowSelected(UITableView tableView, NSIndexPath indexPath){ new UIAlertView("RowSelected", _ar[indexPath.Row], null, "OK", null).Show(); //選択行の反転表示を元に戻す //tableView.DeselectRow(indexPath, true); }
メインのビューの変更(ストーリーボードを使用しない)
[2014.06.20追記]メインのコントローラクラスSingleView1ViewControllerのViewDidLoad()で、テーブルビューを追加します。
public override void ViewDidLoad() { base.ViewDidLoad(); var table = new UITableView(View.Bounds); // defaults to Plain style table.Source = new ListSource(); Add(table); }
ステータス領域の重なりを排除する
[2014.06.20追記]

ステータスバーの領域に表示がかぶってしまうのを避けるため、Frameを設定したコードが下記のとおりです。
テーブルビューのForm領域を制限する感じです。
public override void ViewDidLoad() { base.ViewDidLoad(); var table = new UITableView(View.Bounds); // defaults to Plain style table.Source = new ListSource(); //表示範囲をステータスバーの下までとする table.Frame = new RectangleF(0 ,UIApplication.SharedApplication.StatusBarFrame.Height , View.Bounds.Width //UIScreen.MainScreen.ApplicationFrame.Width , View.Bounds.Height); //UIScreen.MainScreen.ApplicationFrame.Height Add(table); }
※サンプルプロジェクトは、「ファイル」-「新規作成」ー「新しいプロジェクト」ー「テンプレート」
「Vieual C#」- 「iOS」-「iPhone Storybord」-「Single View Application」から作成されています。