Xamarin.Formsでタッチイベントを処理するには?
BuildInsiderで連載されている「Xamarin逆引きTips」に寄稿させて頂きました。
使用したコードは、下記にあります。
furuya02/XamarinTips.GestureSample · GitHub
【XamarinによるiOS超入門 】 スライダーコントロール (UISlider)
【 Xamarin 記事一覧 】 【XamarinによるiOS超入門 】
1 コントロールの配置

スライダーコントロールは、一定範囲の値を選択するためのコントロールです。
このコントロールを配置する基本的なコードは次のとおりです。
(デフォルトでは、最大値1、最小値0になっています)
public override void ViewDidLoad() { base.ViewDidLoad(); var label = new UILabel(new RectangleF(60, 50, 100, 40)); Add(label); //スライダーの生成 var slider = new UISlider(new RectangleF(10, 150, 300, 40)); slider.ValueChanged += (s, a) => { //スライダーの値が変化した時、その値をラベルに表示する label.Text = slider.Value.ToString(); }; //ビューに追加 Add(slider); }
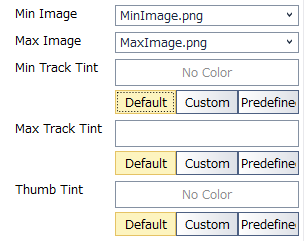
外観
図に示す、プロパティやメソッドでスライダーの外観を設定できます。

ストーリーボードでも、一部は設定可能です。

※「Thumb Tint」「ThumbTintColor」は、iOS7以降では無効のようです
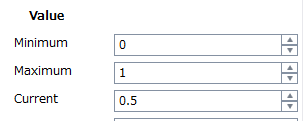
最大値・最小値・現在値
MaxValue/MinValue/Valueプロパティで、それぞれ最大値/最小値/現在値が指定できます。
slider.MaxValue = 100; slider.MinValue = 0; slider.Value = 30;
ストーリーボードでも、「Value」で設定可能です。

最大・最小のイメージ

MaxValueImage及び、MinValueImageで最大と最小のイメージを設定できます。
slider.MaxValueImage = UIImage.FromFile("MaxImage.png"); slider.MinValueImage = UIImage.FromFile("MinImage.png");
ストーリーボードでも設定可能です。

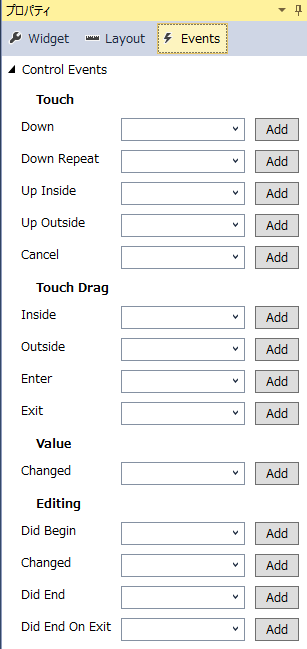
イベント

各種のイベントが処理可能ですが、通常は、ValueChangedを使用することになるでしょう。
slider.Continuous = false;//スライダーから手を放すまでイベントが発生しない slider.ValueChanged += (s, a) => { //スライダーの値が変化した時の処理 };
また、Continuousプロパティにfalseをセットすると、スライダーから手を離したときだけイベントが発生するようになります。
(デフォルトではtrueとなっており、値が変化するとすぐにイベントが発生します)
ストーリーボードでは、「continue update」で設定します。

ストーリーボードで公開されているイベントは、次のとおりです。

7 参考にさせて頂いたページ
iOS 7 から始める UIKit 入門 コントロール編 #7 Slider | Developers.IO
UIKit User Interface Catalog: Sliders
UISlider - iPhoneアプリ開発の虎の巻
Wi-Fi付きのArduino互換機 Spark Core (その4) ジャンク8×8ドットマトリックスLED
8×8ドットマトリック
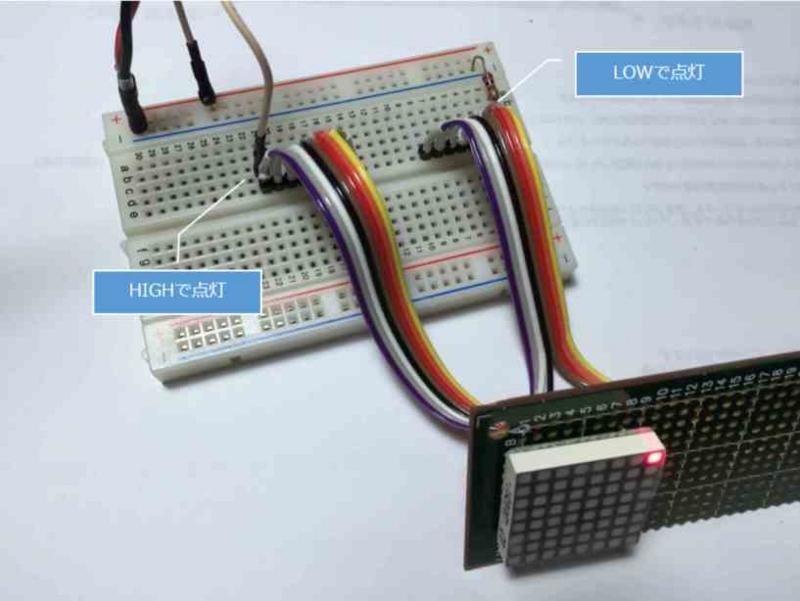
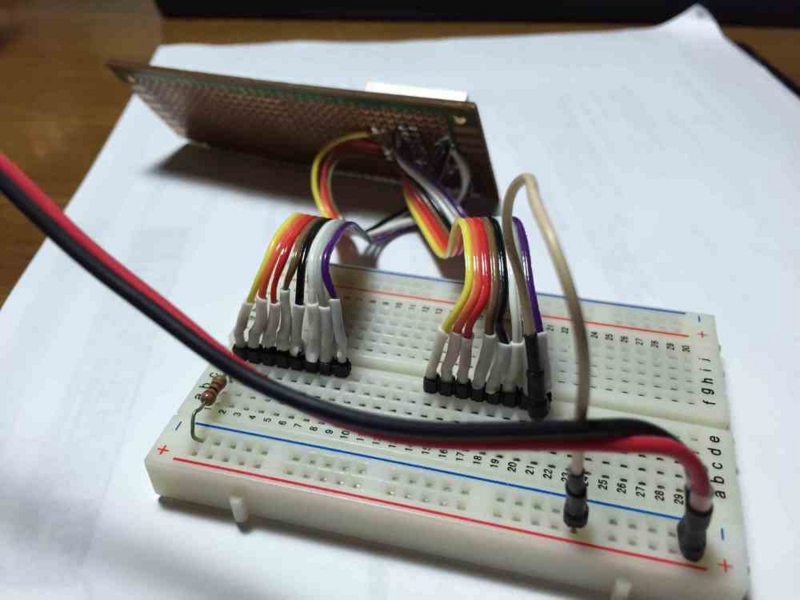
知る人ぞ知る秋葉原の超ジャンク「日米商事」日米商事 (AKIBA PC Hotline!)で格安で買った8×8ドットマトリックスLEDですが、足を無理やり曲げて、やっと 2.54ピッチのユニバーサル基板に刺さります。データシートが無いので、ちょっと試行錯誤しましたが、、なんとかアノードとカソードを見つけて配線しました。足の出方が、かなりジャンクです。



Tinkerで点灯
それでは、という事で「Tinker」を使用して、Spark Coreで点灯させます。Spark Coreは、IOが16あります。ラッチするのが面倒なので贅沢にもそのまま16本使ってしまいます。
最初に、A0~A7及びD0~D7のすべてのピンをデジタルWriteとし、A0~A7はLOW、D0~D7はHIGHに初期化しました。
「Tinker」からの操作ですが、A7(1列目)だけをHIGH(ON)にして、D7,D5,D4,D2をLOW(ON)にしています。
※LEDの制限抵抗は省略されちゃってます。


後は、Arduinoでダイナミック制御して・・・クライアント側は、またXamarin.Formsかなw
Xamarin.FormsでBoxViewコントロールを拡張するには?
BuildInsiderで連載されている「Xamarin逆引きTips」に寄稿させて頂きました。
Xamarin.FormsでBoxViewコントロールを拡張するには? - Build Insider
使用したコードは、下記にあります。
furuya02/XamarinTips.ExBoxViewSample · GitHub
Wi-Fi付きのArduino互換機 Spark Core (その3) Spark Photon 19$
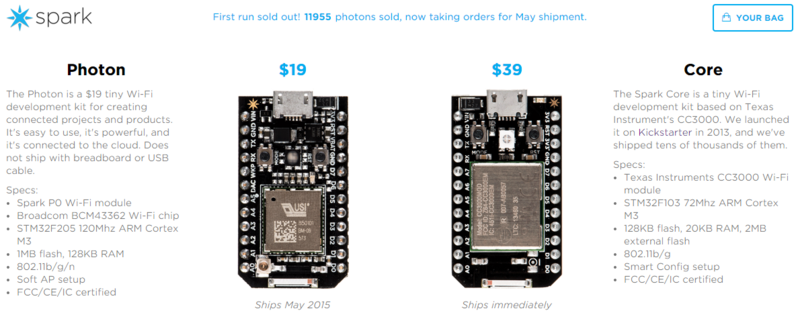
2015/5月発売予定?
Spark Coreは、5月以降、19$で購入できそうです。(Spark Photon)
Spark Store | Open source IoT toolkit
現行バージョンとは、ややスペックが違うようですが・・・
外部メモリが半分になっていますが、それ以外のスペックは、逆に上がっているのでは?

Wi-Fi付きのArduino互換機 Spark Core (その1) - SIN@SAPPOROWORKSの覚書
Xamarin.Formsのインテリセンスについて
3rd Party 拡張機能
本日、ちょっとトラブルがあってXamarin Studioを再インストールしたのですが、下記で紹介されていた拡張機能をインストールしなくても、インテリセンスが効いてるみたいです。
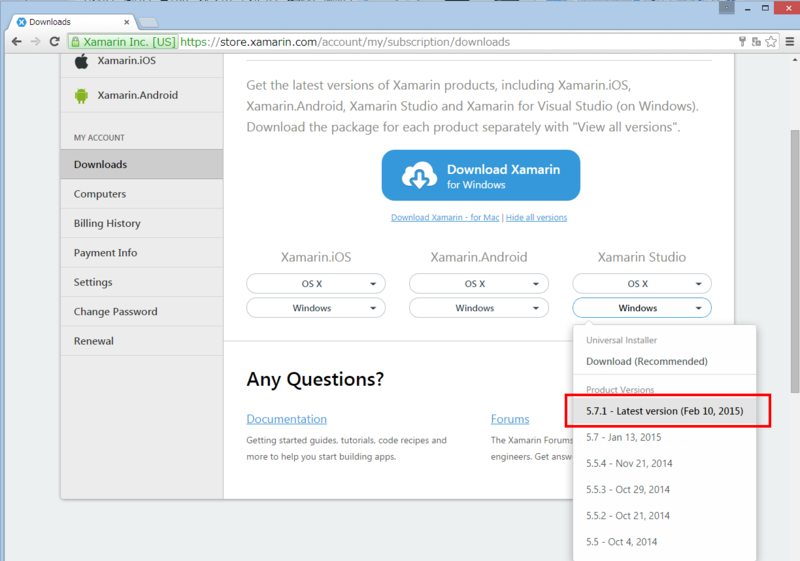
Xamarin Studio 5.7.1
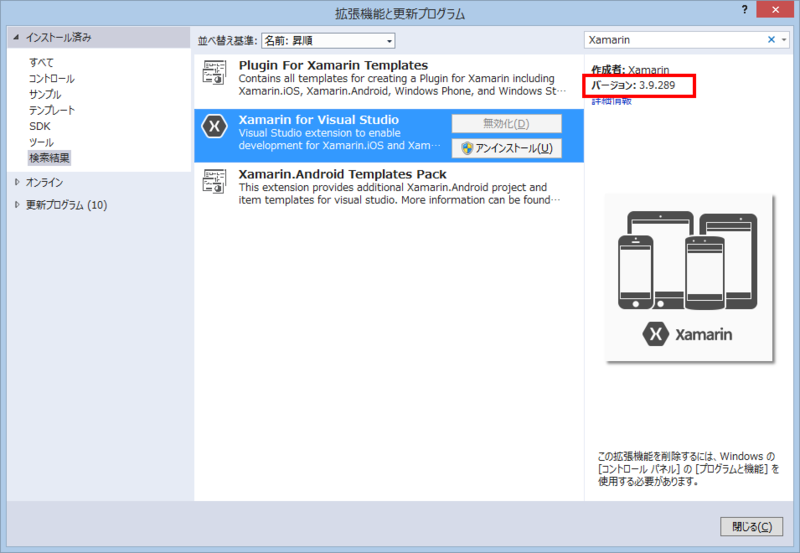
インストールしたXamarin Studioは、最新バージョンの 5.7.1(2015.2.10)でした。
[追記] Xamarin for Visual Studio は、3.9.289になってました。

未拡張
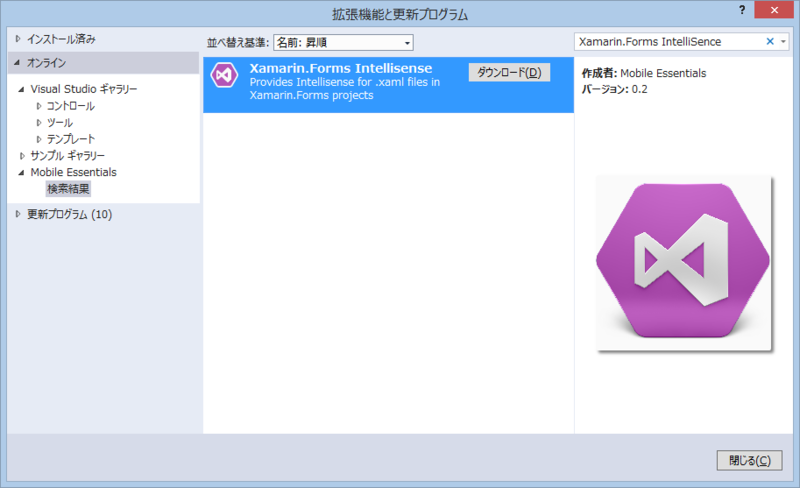
紹介されていた、Mobile Essentials 製の拡張機能は、まだインストールしていません。

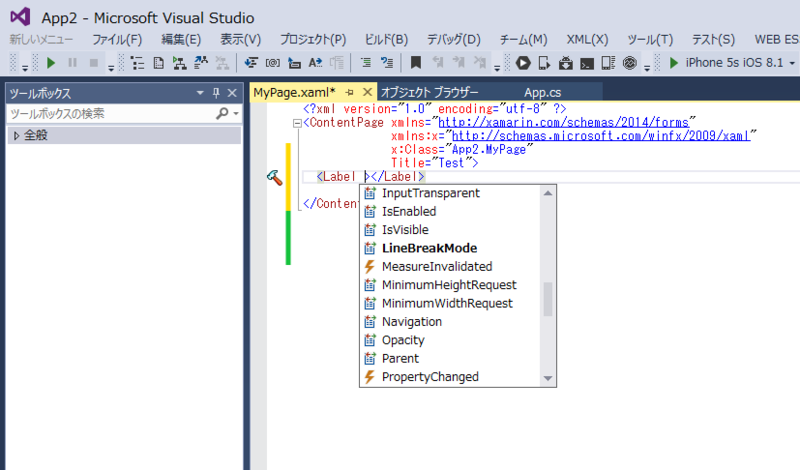
インテリセンス
なんか、インテリセンスが動作しているように見えるのですが・・・
最近、インテリセンス無いのが辛くて、ぜんぜんXAMLで書いてなかったので、私の勘違いでしょうか?

なんか勇気が湧いてきましたw
XAMLのUIエディタも近かったりして・・・Forms凄い
[追記]

アナウンスは、「サポートされつつある」って事らしいです。
【XamarinによるiOS超入門 】 テキストフィールド (UITextField)
【 Xamarin 記事一覧 】 【XamarinによるiOS超入門 】
1 コントロールの配置

テキストフィールドコントロールは、1行の短いテキスト入力が必要な時に使用されます。
このコントロールを配置する基本的なコードは次のとおりです。
(デフォルトでバックカラーが白なため、背景と区別がつかないので、枠線を表示しました。)
public override void ViewDidLoad() { base.ViewDidLoad(); var textField = new UITextField(new RectangleF(10, 50, 300, 40)) { BorderStyle = UITextBorderStyle.RoundedRect, //枠線 ClearButtonMode = UITextFieldViewMode.Always //常にクリアボタンを表示する }; //ビューに追加 Add(textField); }
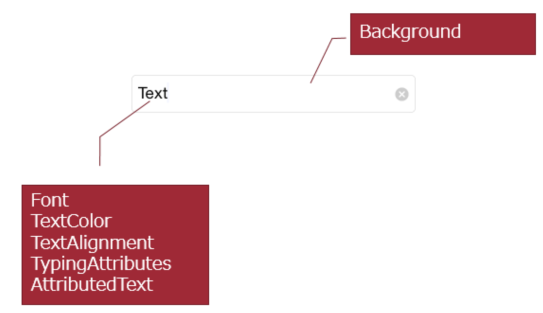
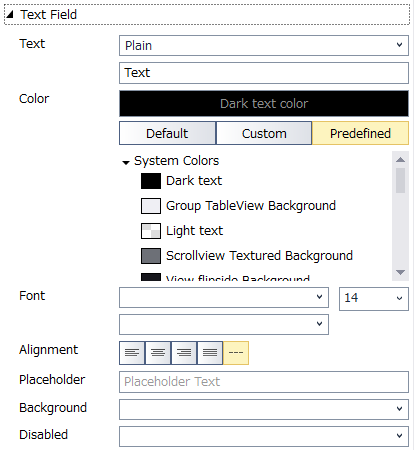
2 外観
次のプロパティでコントロールの外観を変更できます。
ストーリーボードでも、「Text Field」で変更可能です。

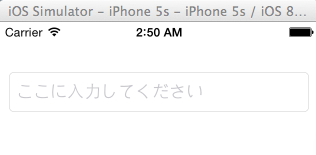
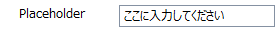
3 プレースホルダ
Placeholderプロパティでプレースホルダを指定できます。
textField.Placeholder = "ここに入力してください";

ストーリーボードでは、「Placeholder」を使用します。

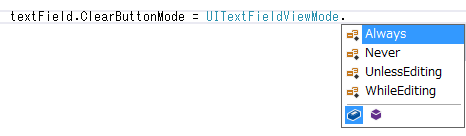
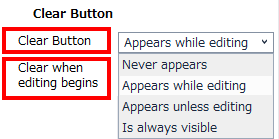
4 クリアボタン
ClearButtonModeプロパティでクリアボタンの表示を制御できます。

UITextFieldViewMode.Always // 常に表示する
UITextFieldViewMode.Never // 表示しない
UITextFieldViewMode.UnlessEditing // フォーカスが当たっていない時のみ表示する
UITextFieldViewMode.WhileEditing // フォーカスが当たっている時のみ表示する
また、ClearsOnBeginEditingプロパティでテキスト編集開始時に、既存の内容を自動的にクリアするかどうか設定することができます。
ストーリーボードでは、「Clear Button]を使用します。

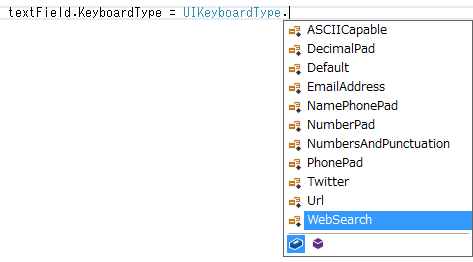
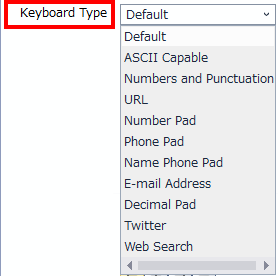
5 キーボード
KeyboardTypeプロパティで入力時に表示するキーボードを指定できます。

UIKeyboardType.ASCIICapable //英字
UIKeyboardType.DecimalPad //少数
UIKeyboardType.Default //デフォルト
UIKeyboardType.EmailAddress
UIKeyboardType.NamePhonePad
UIKeyboardType.NumberPad //テンキー
UIKeyboardType.NumbersAndPunctuation //数字・記号
UIKeyboardType.PhonePad //電話番号
UIKeyboardType.Twitter
UIKeyboardType.Url
UIKeyboardType.WebSearch
ストーリーボードでは、「Keyboard Type]で指定します。

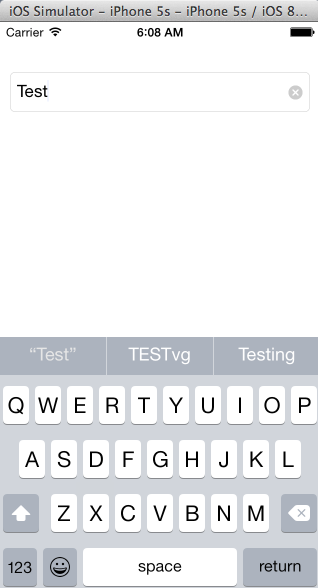
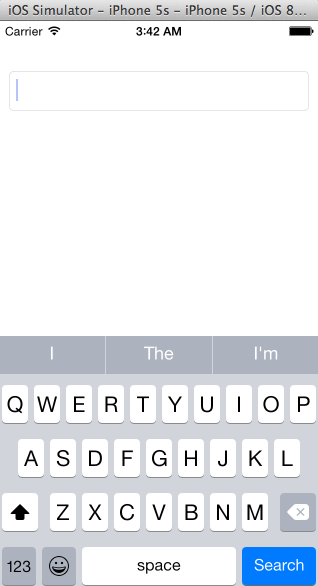
6 Returnキー
ReturnKeyTypeプロパティでReturnキーの表示を指定できます。//Returnキーを「Search」と表示する
textField.ReturnKeyType = UIReturnKeyType.Google;

指定できる種類は、下記のとおりです。
UIReturnKeyType.Default
UIReturnKeyType.Done
UIReturnKeyType.EmergencyCall
UIReturnKeyType.Go
UIReturnKeyType.Google
UIReturnKeyType.Join
UIReturnKeyType.Next
UIReturnKeyType.Route
UIReturnKeyType.Search
UIReturnKeyType.Send
UIReturnKeyType.Yahoo
ストーリーボードでは、「Return Key]で指定します。

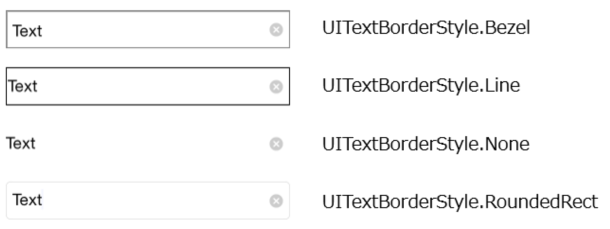
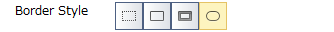
7 枠線
BorderStyleプロパティで枠線の種類を変更できます。
実際の表示は、次のようになります。

ストーリーボードでは、「Border Style」を使用します。

8 背景画像
背景画像を指定することができます。背景は、コントロールがEnableの時と、Diableの時の2種類が指定できます。
textField.Background = UIImage.FromFile("back.png"); textField.DisabledBackground = UIImage.FromFile("back2.png");
なお、BorderStyleがNone以外では、背景画像は表示できません。また、コントロールのEnableやBorderStyleを変更しただけでは、画像が変更されません。従ってBorderStyleやEnableが変化した時点で、再度、Background/DisabledBackgroundを指定する必要があります。
ストーリーボードでは、「Background」「Disabled」を使用します。

9 イベント
各種のイベントが処理可能ですが、下記のようなものが、よく使用される事になるでしょう。
・Started フォーカスが入ったとき
・Ended フォーカスが抜けたとき
・EditingChanged テキストが編集されたとき
・EditingDidEndOnExit 編集終了(このイベントを処理すると、Returnキーを押したとき、フォーカスが外れてキーボードが非表示になる)
textField.Started += (sender, args) => {
Console.WriteLine("編集開始");
};
textField.EditingChanged += (sender, args) => {
Console.WriteLine("テキストの変更");
};
textField.EditingDidEndOnExit += (sender, args) => {
Console.WriteLine("Returnキーによる編集終了");
};
textField.Ended += (sender, args) => {
Console.WriteLine("編集終了");
};
ストーリーボードでは、次のイベントが公開されている。

10 ソフトウエアキーボードを隠す
編集が終わった時に、キーボードを隠すには、次のような方法があります。
フォーカスが外れたらキーボードを消す
textField.EditingDidEndOnExit += (s, e) => {
View.EndEditing(true);
};
リターンキーが押されたらキーボードを消す
textField.ShouldReturn += t => {
t.ResignFirstResponder();
return true;
};
11 参考にさせて頂いたページ
iOS 7 から始める UIKit 入門 コントロール編 #6 Text Field | Developers.IO
UIKit User Interface Catalog: Text Fields
Part 3 - Basic Text Input | Xamarin
UITextField - iPhoneアプリ開発の虎の巻