Xamarin.Forms 「ARC Welder」を使用してChromeブラウザで動作させて見た
ARC Welder
昨日(2015年4月3日)、GoogleからAndroidアプリをChromeで動作させるというニュースがありました。
ARCとは「Android Runtime for Chrome」の頭文字であり、Androidが使うAPIをラップして、ChromeブラウザまたはChrome OSで動かすランタイムとの事。まだ、ベータ版という事ですが・・・Xamarin.Formsで作成したAPKがうまく動作するかどうか試してました。
http://japanese.engadget.com/2015/04/02/google-android-chrome-arc-welder-apk/

Xamarin.Formsのプロジェクト
結論から言ってしまうと、アプリのアイコンを設定して、リリースビルドすれば、証明書のあるパッケージは、問題なく動作するようです。アイコン設定
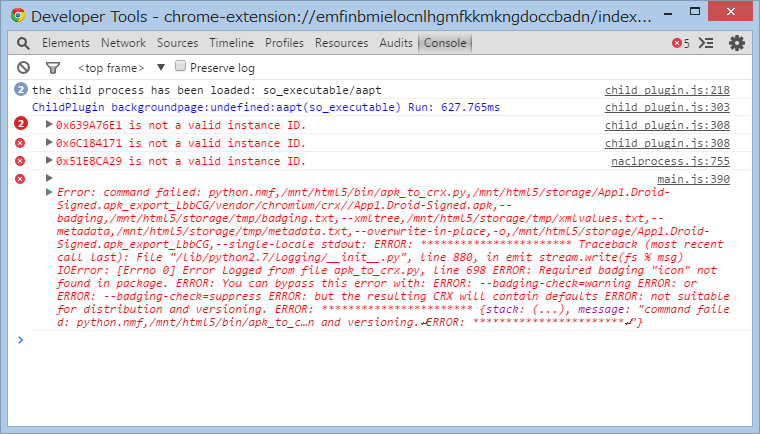
プロジェクトテンプレートのデフォルトでは、アイコンが無いため、「ARC Welder」で「Launch App」時にエラーが発生してしまいます。
ERROR: Required badging "icon" not found in package.
デバッグビルド
Xamarinのデバッグビルドは、高速化のため、「共有ランタイム(Shared Runtime)」などがリンクされていないのが原因だと思います。証明書
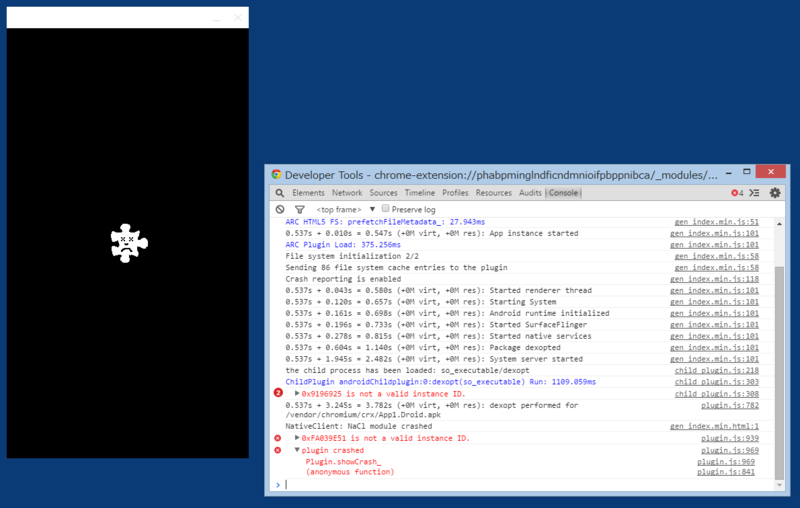
証明書が無いパッケージでは、「Launch App」まで行けますが、実行時にcrashします。
作業手順
それでは、実際に行った手順を順に紹介してみたいと思います。
(1)プロジェクトは、「Blank App (Xamarin.Forms Portable)」テンプレートを使用します。

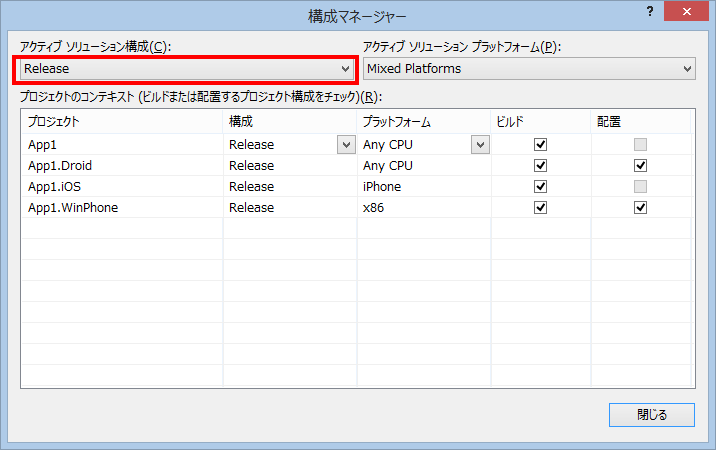
(2)構成マネージャで「Release」に変更します。

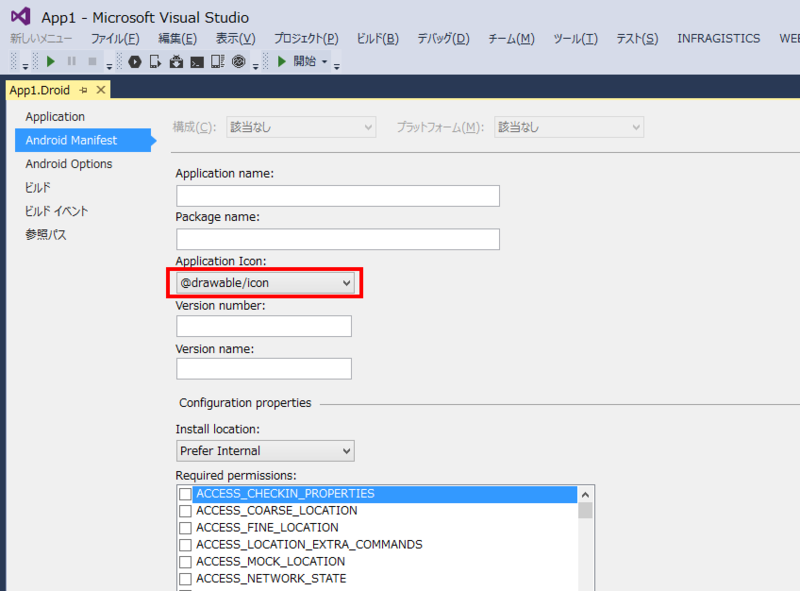
(3)Androidプロジェクトのプロパティで、アイコンを設定します。

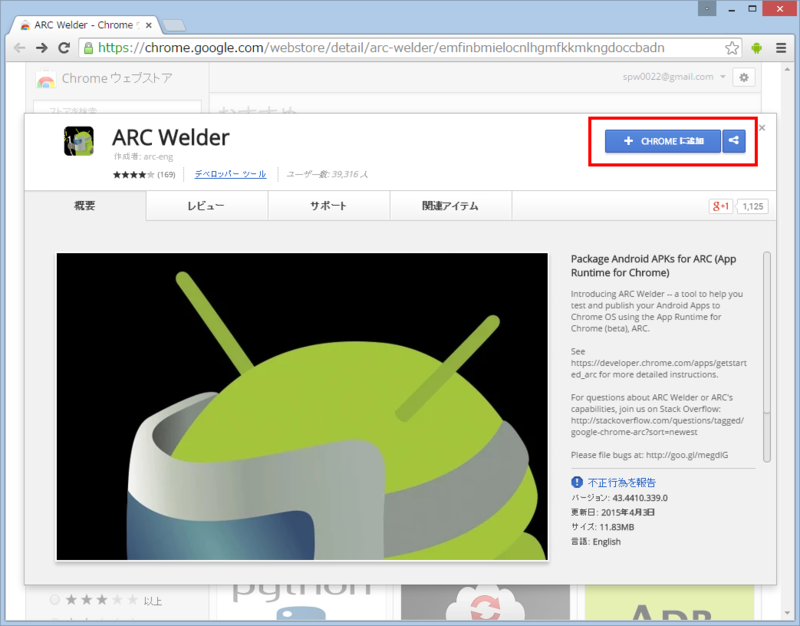
(4)「ARC Welder」をインストールします。
https://chrome.google.com/webstore/detail/arc-welder/emfinbmielocnlhgmfkkmkngdoccbadn

(5)インストールが完了すると、「chrome://extensions」で利用可能になります。

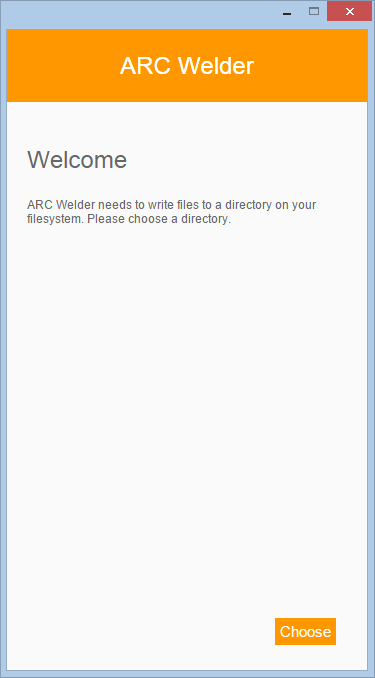
(6)初回起動時に、作業ディレクトリの指定があるので、適当なフォルダを指定します。

(7)「Add your APK」で、Releaseビルドの証明書がある方を選択します。(App1/App1.Droid/bin/Release/App1.Droid-Signed.apk)

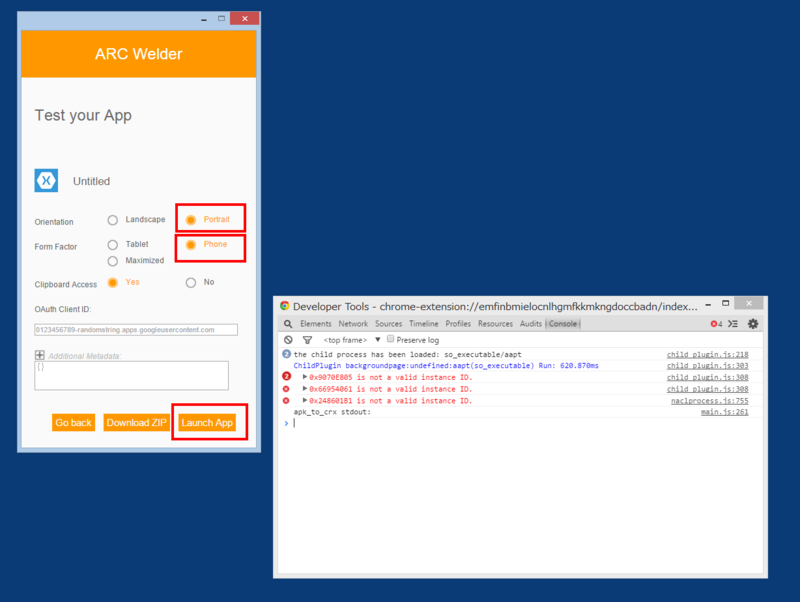
(8)Orientationで「Portrait」、Form Factorで「Phone」を選択して「Launch App」を押します。

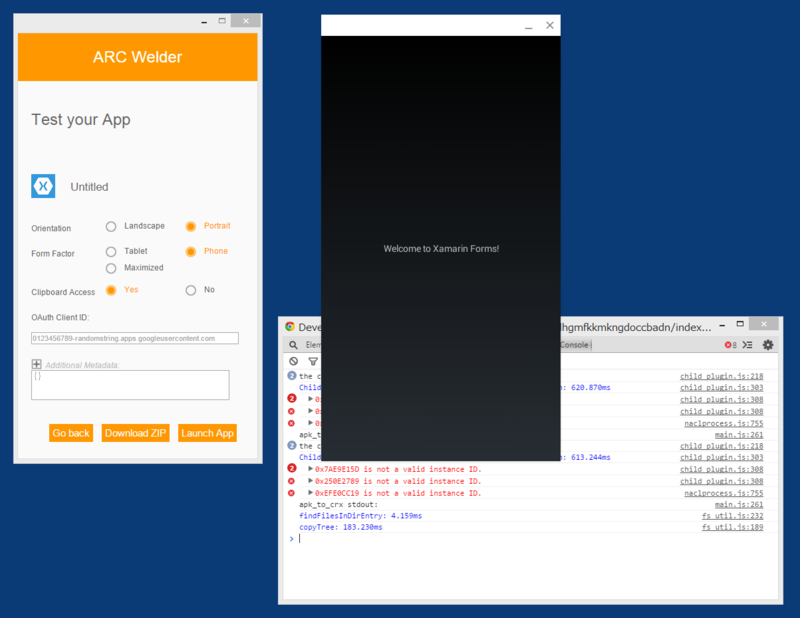
(9)起動が確認できます。

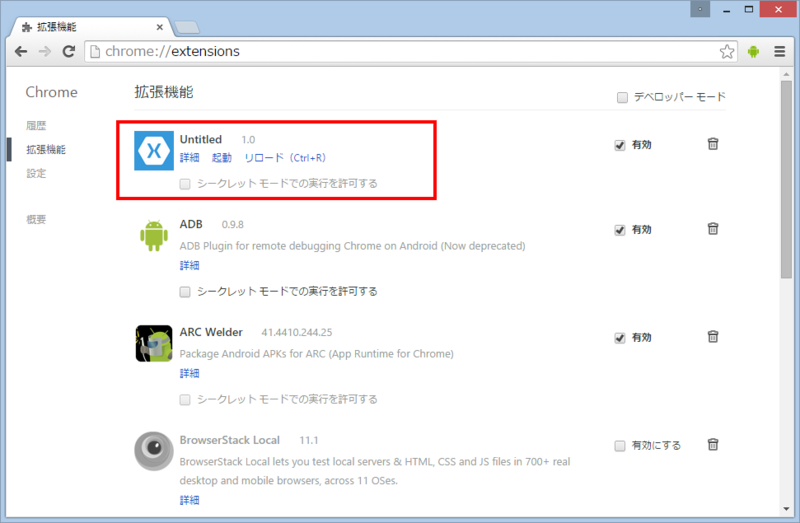
(10)「Launch App」で成功したアプリは、「拡張機能」の一覧に入り、次からは、ここから起動できます。

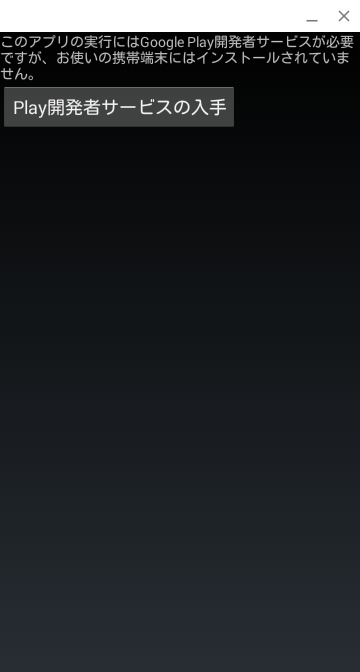
Xamarin.Forms.Maps
試しに、Xamarin.Forms.Mapsを起動してみましたが、「Play開発者サービスの入手」をクリックするとクラッシュしましたw