Xamarin.Forms ListViewのコンテキストアクション
Context Actions
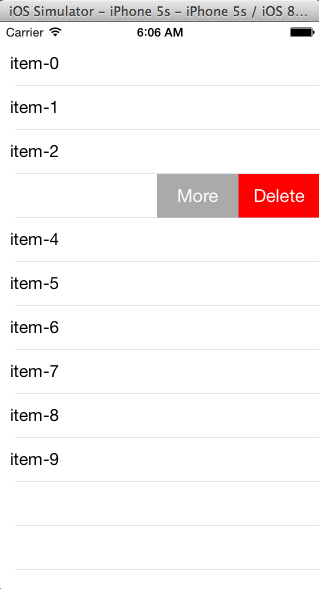
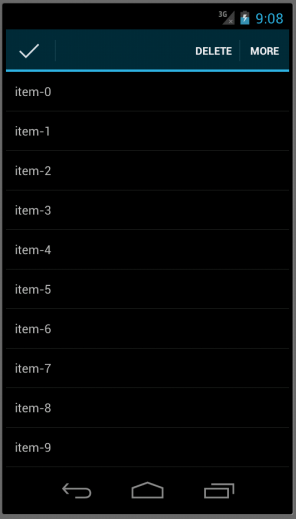
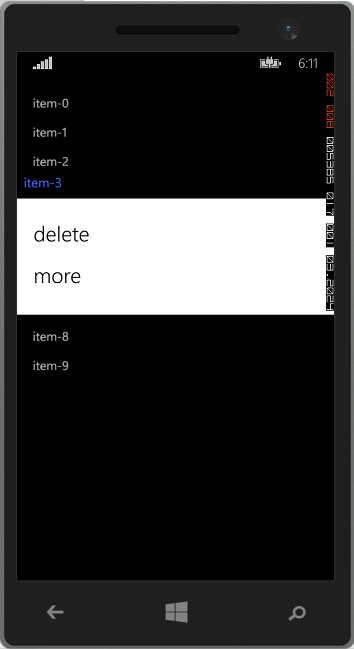
Xamarin.Forms 1.3において、ListViewにコンテキストアクションの機能が追加されました。Android及びWindowsPhoneにおいては、長押し、iOSの場合は、左にスライドすることによって、メニューが出現します。
| iOS | Android | WindowsPhone |
 |
 |
 |
※外観は、プラットフォームごとかなり違います。
public class App : Application{ public App(){ MainPage = new MyPage(); } //・・・省略・・・ } class MyPage : ContentPage { public MyPage() { var listView = new ListView() { ItemsSource = Enumerable.Range(0,10).Select(n=>"item-"+n), ItemTemplate = new DataTemplate(() => new MyCell(this)) }; Padding = new Thickness(0,Device.OnPlatform(20,0,0),0,0); Content = listView; } public async void Action(string str) { await DisplayAlert("Action", str, "OK"); } }
セルのテンプレート
Context Actionsを使用するには、必ず、DataTemplateを自前で用意する必要があります。ViewCellを継承したテンプレートを作成し、ContextActionsプロパティにMenuItemを追加することでメニューが生成されます。
MenuItemは、Text若しくはIconが表示可能なように見えますが、今のところIconの表示はできませんでした。
iOSにおいて、スライドした部分の背景色は固定(グレー)であり、IsDestructiveをtrueにした時、赤色になります。
DataTemplateは、下記のように、typedefでクラスの型を指定するだけで生成が可能ですが、本サンプルでは、DataTemplate親クラス(MyPage)へのポインタをテンプレートクラスに送るために、わざとMyCellのインスタンスをnewしています。
ItemTemplate = new DataTemplate(typedef(MyCell))
ItemTemplate = new DataTemplate(typedef(MyCell))
class MyCell : ViewCell { public MyCell(MyPage myPage) { //テキスト表示用のラベル var label = new Label { VerticalOptions = LayoutOptions.CenterAndExpand }; label.SetBinding(Label.TextProperty,new Binding("."));//ItemSourceのテキストを表示する //1つ目のメニュー var deleteAction = new MenuItem { Text = "Delete", Command = new Command( p=>myPage.Action("delete "+ p)),//Commandにセットすることでイベントを取得 IsDestructive = true, //背景赤色 }; deleteAction.SetBinding(MenuItem.CommandParameterProperty, new Binding("."));//コマンド実行時のパラメータに表示テキストを使用する ContextActions.Add(deleteAction); //2つ目のメニュー var moreAction = new MenuItem{ Text = "More", }; moreAction.SetBinding(MenuItem.CommandParameterProperty, new Binding("."));//コマンド実行時のパラメータに表示テキストを使用する moreAction.Clicked += (s, e) => { //Clickedによりイベントを取得 myPage.Action("more " + ((MenuItem)s).CommandParameter); }; ContextActions.Add(moreAction); View = new StackLayout{ Padding = 10, Children = {label} }; } }
アクション


MenuItemのCommandプロパティ、若しくは、Clickedイベントを処理することで、アクションが記述できます。
先のサンプルコードでは、1つ目が、Commandによるもの、そして2つ目が、Clickedを使用した場合の例になっています。